The Right Way to Handle Product Variations in Product Feeds
You might have been in situations where you wanted to remove product variations from your product feeds and only keep the so-called master product. But that is not the right way to handle product variations when working with Facebook and Google shopping product feeds.
There are a lot of different sales channels out there having different requirements for their product feeds. This articles focuses on
Facebook product feeds andGoogle Shopping feeds .
Different product types
Depending upon your e-commerce platform, product types may be named differently, but it basically boils down to two types; simple and variable products. A simple product is, as the name indicates, a product only sold in one shape or form. E.g. a book. On the other hand, a variable product is a product that has multiple variations like a t-shirt that is sold in a variety of colors (white, black, gray, etc.). A variable product can be considered as a wrapper of products and should not be seen as an actual product for multiple reasons:
It’s a technical abstraction and not an actual product
You can’t buy a t-shirt (abstraction) without choosing a color (variation)
The variations hold the
price,GTIN,quantity, etc.The variable product can have a price but it’s derived from it’s variations (often the cheapest variation takes precedence)
Wrong configurations
Every now and then new customers remove product variations from especially their Facebook and Google product feeds because they’ve had prior configuration issues causing them to do so in order to prevent products (e.g. with three variations) being listed as three separate products. This is the primary reason people choose to exclude variations. Sure, you wouldn’t want to have the same product listed multiple times, but the solution is in the configuration and you won’t have to exclude anything.
Almost every sales channel that Feedr supports handles product variations the recommended way but sometimes you run into channels that don’t. In these cases, it might make sense to perform some sort of product exclusion to achieve the desired result but you should always be skeptical when excluding variations.
Without going too much into the technical details of how each product feed is built, I think it’s important to explain what a correctly configured xml product feed looks like in terms of handling product variations.
This is the corresponding xml for both a simple and
variable product with two variations.
<items>
<item>
<id>1</id>
<title>Book</title>
…
</item>
<item>
<id>2</id>
<title>T-shirt</title>
<color>White</color>
<item-group-id>UNIQUE GROUP ID</item-group-id>
…
</item>
<item>
<id>3</id>
<title>T-shirt</title>
<color>Black</color>
<item-group-id>UNIQUE GROUP ID</item-group-id>
…
</item>
</items>In the example above, you can see, that the two variations are grouped using the item-group-id field. The field instructs Facebook and Google (among others) to group all items sharing the same value into a single product. The item-group-id doesn’t exists on the book item because that doesn’t have any variations. If variations are listed multiple times is almost certainly has to do with a missing item-group-id field!
Facebook Business Manager
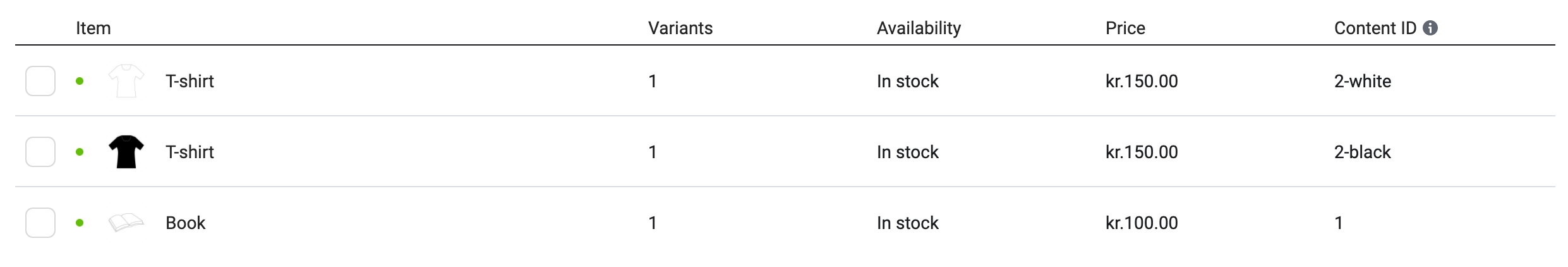
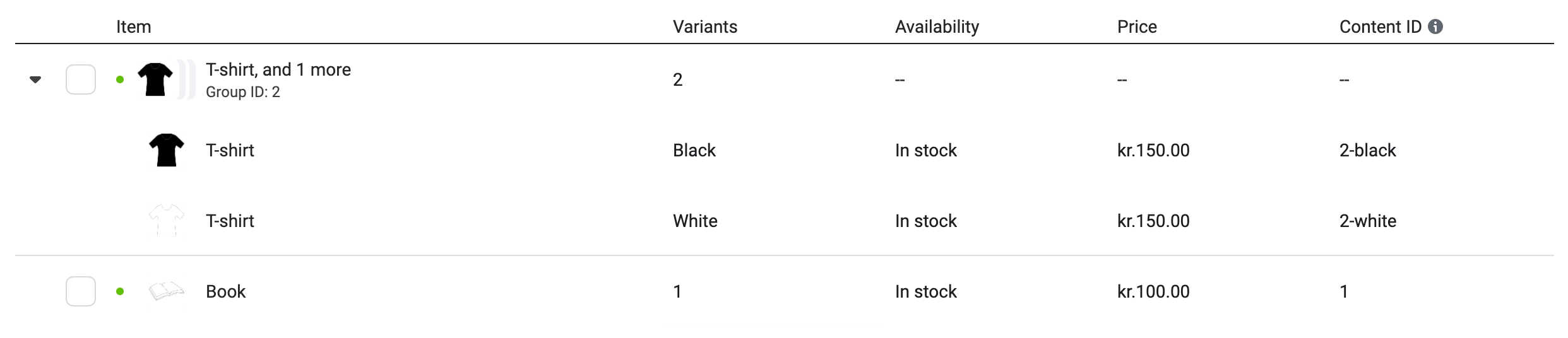
Below are two screenshots that demonstrates the effect of not using item-group-id and the right way things should look in Facebook Business Manager after they’ve imported your product feed.


Google Merchant Center
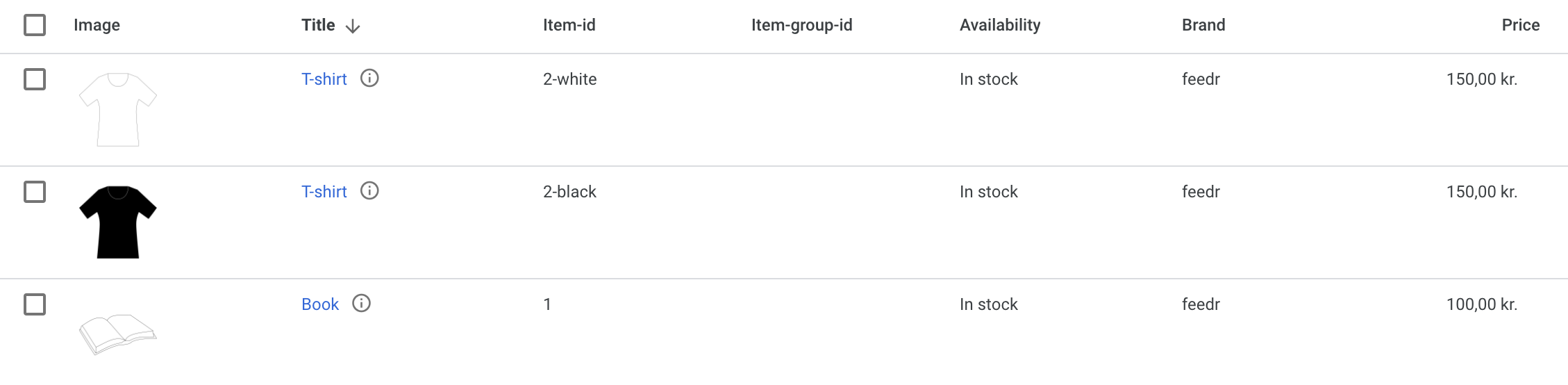
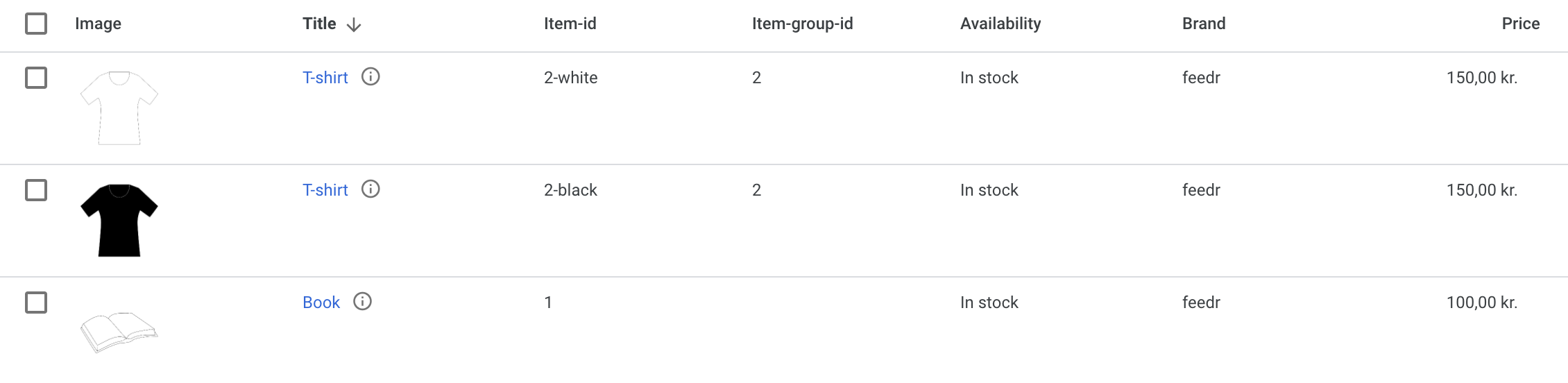
Below are two screenshots that demonstrates the effect of not using item-group-id and the right way things should look in Google Merchant Center after they’ve imported your product feed.


Feedr supports this out of the box so you never have to worry about variations being listed multiple times.