Use Icons in Your Dynamic Product Ads
A new feature allows you to choose between more than 4000 icons to add to your templates. This makes it easy to add small icons that help convey the message of your advertisement. In particular it is great to add eye-catching unique selling points (USPs) to your images.
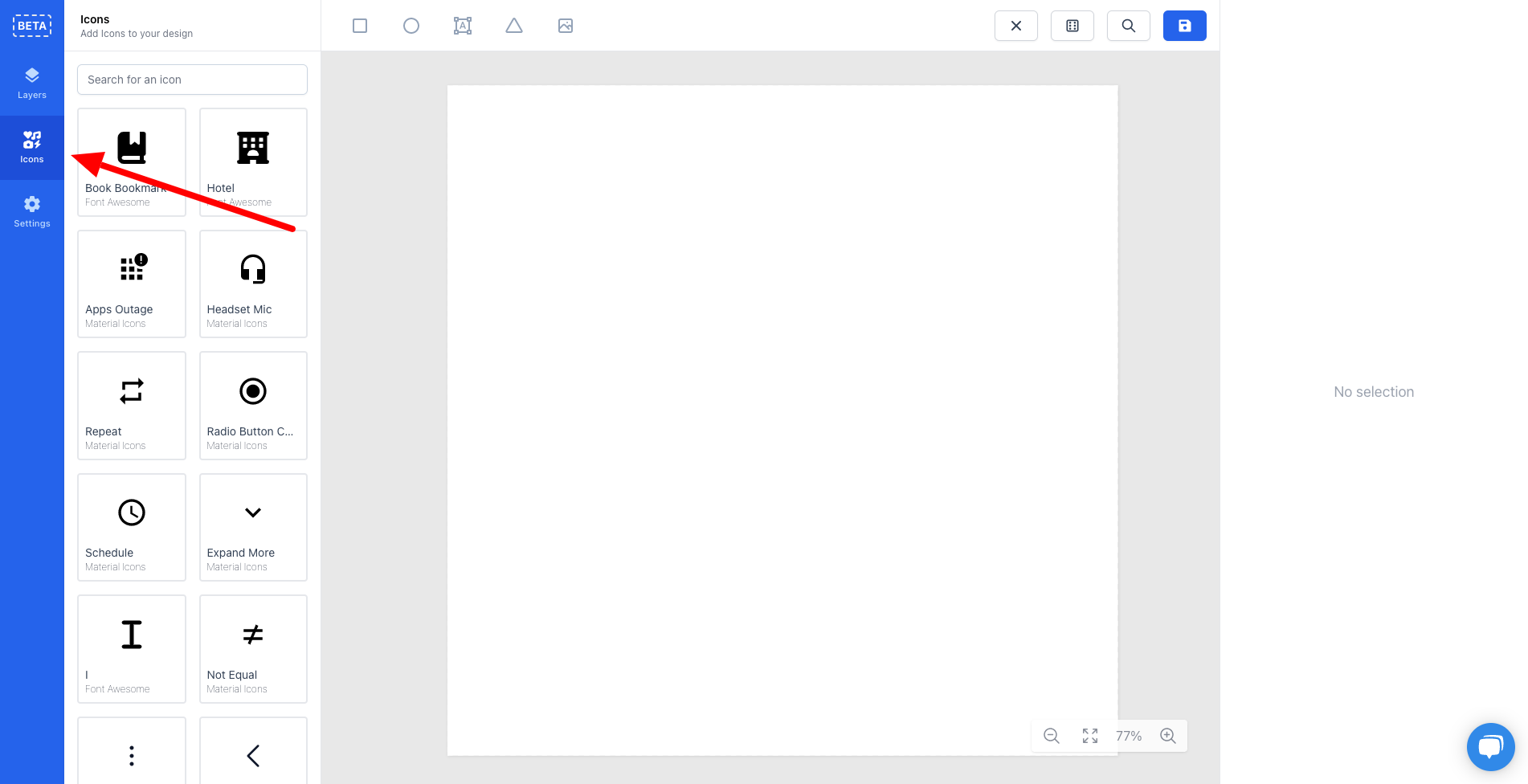
The Icon Panel

The new panel is located under a new Icons button in the left side of the editor. When you first open it, you will see some random icons to get you inspired.
If you want a specific icon you can use the search bar to find icons that fit your design. When you have found the icon your want you can either drag it into the canvas or click it to add it.
When you have added the icon you have the same styling options as the other primitive shapes:
Position
Fill color
Stroke color and width
Shadow
Of course these icons can also be applied conditionally. For instance if you only offer free shipping on orders above a certain amount, you can make a condition that only shows a truck icon if that price threshold is met.

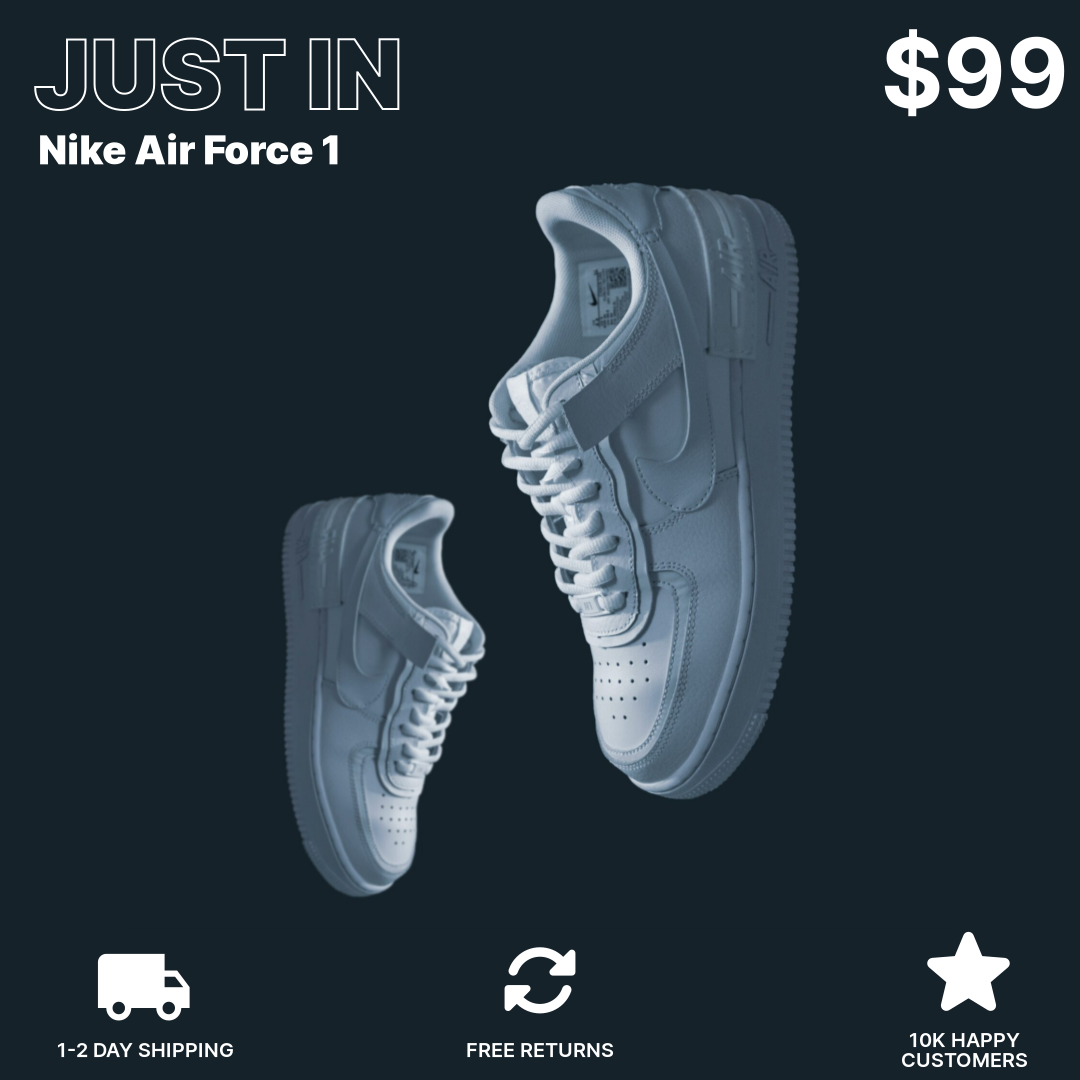
Example
With the built-in icon panel it is much faster to add extra visual elements to your template. In this template there is displayed three USPs: shipping time, free returns and number of happy customers. This is of course highly dependent on your business and target customer what you want to add.
A good strategy is making multiple different templates with different USPs and put them onto feeds. Then you can do a split test on the sales channel for instance Facebook.